

內政部國土測繪中心所開發的國土測繪圖資網路地圖服務系統是採用Openlayers程式庫建置共通平台,開發展示共通平台的Web Map API,以物件導向方式開發,是一個完全Open Source的API,採用Javascript編寫,用以建立地圖及地理空間資訊的Open Source程式語言。OpenLayers支援的地圖來源包括了WMS、Google Maps、Yahoo! Map、Microsoft Virtual Earth......等等,也可以用簡單的圖片作為基礎,與其他的圖層在OpenLayers中進行套疊。
在操作方面,內政部國土測繪中心所開發的國土測繪圖資網路地圖服務系統繼承了OpenLayers 程式庫許多優點,除了可以在瀏覽器中幫助使用者建立地圖瀏覽的基本效果,比如縮放(zoom)、平移(pan)......等常用操作之外,還可以結合多來源之空間資料與地圖進行呈現並提供資料編輯與紀錄之工具並進行選取面、選取線、圖層套疊......等不同的操作。甚至可以對已有的OpenLayers操作和資料支援類型進行擴充,為其賦予更多的功能。
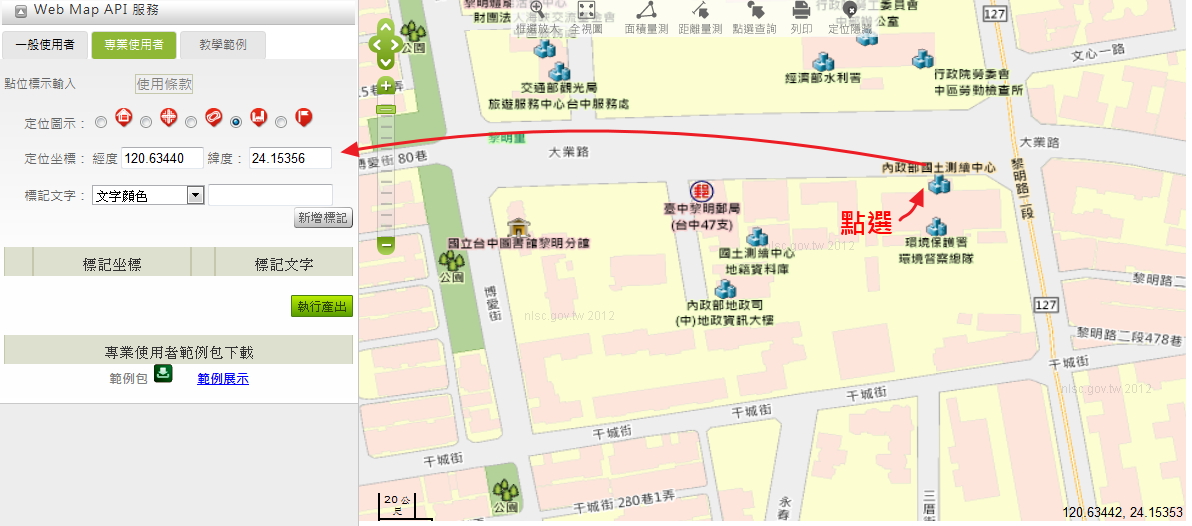
![]() Web Map API_Javascript操作
Web Map API_Javascript操作
1.點位標示輸入:
(1)選取欲標示於地圖上之定位圖示。
(2)於圖台框選範圍內點選欲標示地點 ,系統自動於「定位坐標」帶入標示地點之經、緯度。

(3)於「標記文字」輸入框中填入地標名稱(例如:內政部國土測繪中心、市立惠文國小......等)並選擇顯示顏色。
(4)新增點位標示。
(5)執行產出檔名為「myMark.txt」的外部地標檔。
![]() Web Map API_Javascript 應用
Web Map API_Javascript 應用
§範例:新增含有國土測繪中心、國土測繪中心-地籍資料庫兩筆點位標示的地圖。
1.載入Map API
(1)下載專業使用者範例檔,將「JScript_Ex」目錄放置網站專案下。
(2)在HTML網頁的<head>中加入Map API的檔案。
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>initMap</title>
<script type="text/javascript" src="http://maps.nlsc.gov.tw/O09/js/jquery-1.6.4.min.js"></script>
<script type="text/javascript" src="http://maps.nlsc.gov.tw/O09/openlayers/js/OpenLayers_re.js"></script>
<script type="text/javascript" src="http://maps.nlsc.gov.tw/O09/script/js/script_map.js"></script>
<script type="text/javascript" src="http://maps.nlsc.gov.tw/O09/script/js/script_util.js"></script>
<script type="text/javascript" src="./myMark.txt"></script>
<link href="http://maps.nlsc.gov.tw/O09/script/css/qt_style.css" rel="stylesheet" type="text/css" />
<link href="http://maps.nlsc.gov.tw/O09/script/css/style.css" rel="stylesheet" type="text/css" />
</head>
2.建立DIV元素來存放地圖圖資
(1)將地圖載入到具有唯一id的DIV元素中,並將此DIV元素加入到HTML網頁的<body>部分。
<body >
<div id="iTaiwanMaps">
<STYLE>
#iTaiwanMaps{
height:728px;
width:728px;
}
></STYLE>
</body>→id為"map"的DIV元素為本範例中的目標元素。
3.網頁載入後,呼叫初始化地圖的函數
(1)於<script type="text/javascript">呼叫initMap( )初始化地圖的函數及createPlacemarkFromJSon()載入「myMark.txt」的外部坐標檔。
<script type="text/javascript">
(function() {initMap('iTaiwanMaps');
})(jQuery)
createPlacemarkFromJSon();
</script>
→本範例圖資將顯示在id為"iTaiwanMaps"的DIV元素中。
→initMap(mapid)
※參數說明
- mapid:存放地圖圖資DIV元素之id
→本範例載入一個檔名為「myMark.txt」的外部坐標檔。
→createPlacemarkFromJSon();
4.擴充應用
在HTML網頁的初始化後,畫面自動加人圖層切換及量測面積、距離的函數。
.html
更多資訊
如欲進一步瞭解更多OpenLayers API,請參考「官方文件」。